<style>
body { margin: 0; font-size: 16px; }
.header { max-width: 600px; margin: 0 auto; padding: 0 20px; }
.header .title { font-size: 24px; margin: 20px 0; }
.header .remark { margin: 0; color: #a4a4a4; }
.actions { position: fixed; right: 20px; top: 50%; transform: translateY(-50%); }
.actions a { display: block; border: 1px solid #e4e4e4; color: #a4a4a4; }
.actions a:hover { color: #fff; background: #1fb6f7; }
.actions a + a { border-top: none; }
</style>
<style>
.content { max-width: 600px; margin: 0 auto; padding: 0 20px; }
.content p { margin: 0; }
.content .title { margin-top :28px; color: #ec3f36; text-align: center; font-size: 22px; line-height: 1.8; font-weight: bold; }
.content .subtitle { text-align: center; }
.content .group-title { margin: 28px 0; text-align: center; font-size: 20px; line-height: 2.2; font-weight: bold; background: #f4f4f4; border-radius: 2px; }
.content .article { padding: 10px 0; line-height: 1.5; }
.content .article + .article { border-top: 1px dashed #f4f4f4; }
.content .qrcode{margin: 0 auto; margin-top:10px; font-size: 12px; color:#ff6600; padding:20px 0px 10px 0; background: #fafafa; line-height: 30px; text-align: center; width:180px; display: block; border-radius: 10px;}
.content .article {
display: flex;
justify-content: center;
/* align-items: center; */
flex-direction: column;
background-color: #409EFF;
/* border: 1px solid #303133; */
border-radius: 10px;
padding: 30px 20px !important;
position: relative;
margin-bottom: 17px;
}
.content .category{
}
.content p{
color: #000;
}
.content{}
</style>
<div class="content" style="background: rgb(198, 226, 255);">
<p class="title">${WebName}</p> <p class="subtitle" style="color: #000;">${WebDescription}</p>
<img style="width: 40%;margin: 0 auto;display: block; margin-bottom: 10px;" src="https://www.520938.net/template/images/qrcode/gzh.png " alt="">
<!--${kSortList}-->
<!-- <p class="group-title" ></p> -->
<!--${kInfoList}-->
<p class="article"><span class="category" style="color:rgb(153, 153, 153)margin-bottom:30px;
position: absolute;
left: 0;
top: -15px;
height: 30px;
line-height: 20px;
color: #fff !important;
background-color: #ff6600;
padding: 8px 15px 8px 10px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;">${SortName}<i>【${kSort1,0}】</i></span>
<span style="line-height: 40px; background:rgb(225, 243, 216);padding: 0 10px;margin-top: 8px;">${kTitle,0}</span>
${kContentText,100}
<!--${kShowTel}-->(聯(lián)系電話:<!--${kTel}-->)<!--${kShowTelEnd}-->
<!--${kShowQrcode}--><span class="qrcode"><img src="${kQrcodeUrl}" width="120" /><br />長(zhǎng)按二維碼識(shí)別,查看聯(lián)系方式</span><!--${kShowQrcodeEnd}--></p>
<!--${kInfoListEnd}-->
<!--${kSortListEnd}-->
</div>
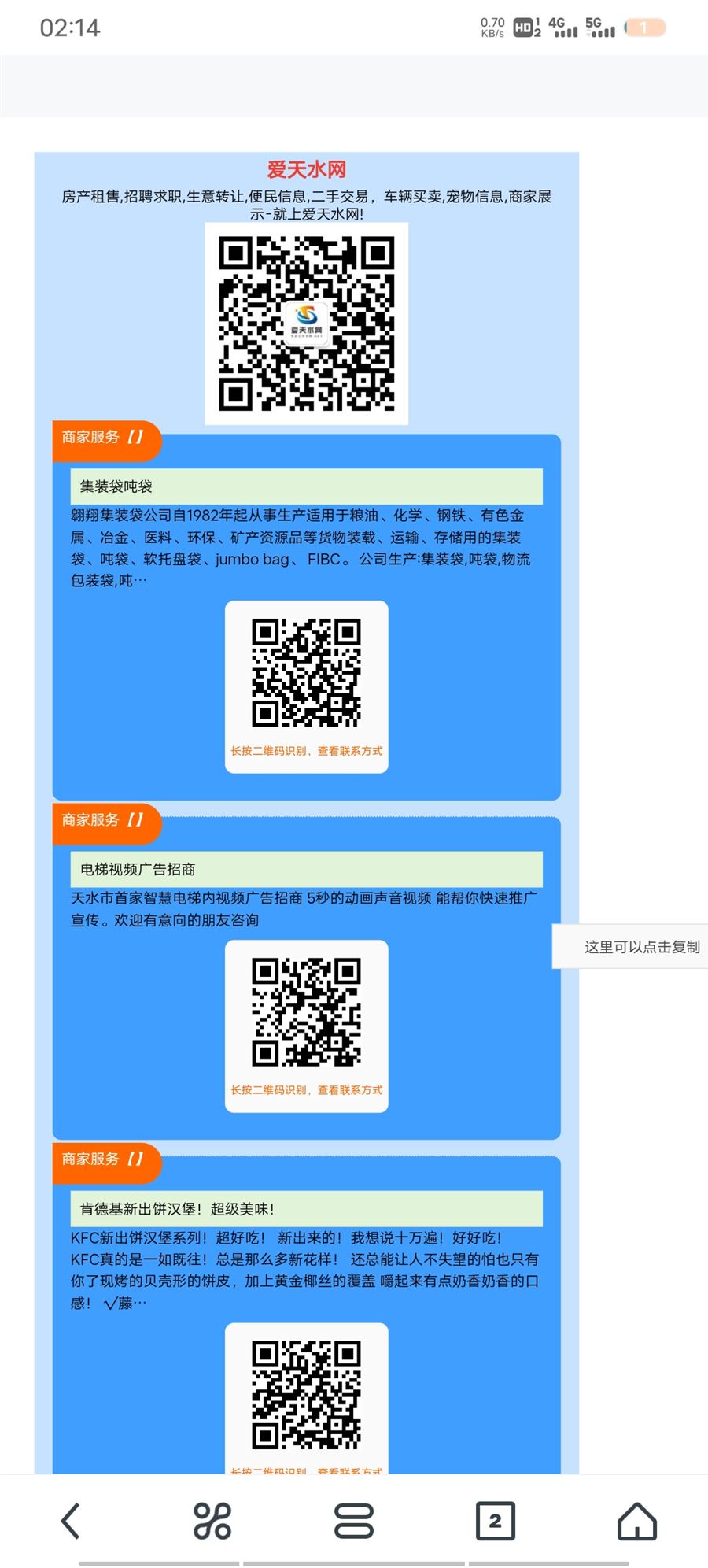
模板代碼那個(gè)地方的問(wèn)題,導(dǎo)致導(dǎo)出的信息復(fù)制到公眾號(hào)上以后合適不一樣,指點(diǎn)下那個(gè)地方錯(cuò)了導(dǎo)致后臺(tái)導(dǎo)出的信息模板復(fù)制在公眾號(hào)上以后合適不一樣
后臺(tái)導(dǎo)出的有全文個(gè)背景色,一級(jí)目錄的樣式也不一樣,謝謝
第一張圖是后臺(tái)導(dǎo)出的截圖
第二張是沾切到公眾號(hào)上以后的截圖,指定下那個(gè)地方導(dǎo)致的
相關(guān)問(wèn)題
- 1
- 2
- 3

 155-6153-2279
155-6153-2279 微信客服
微信客服




 黑公網(wǎng)安備 23090402000014號(hào)
黑公網(wǎng)安備 23090402000014號(hào)